3-8 : Images for the Internet and EmailIntro Sound familiar? Maybe that's an exaggeration, but you need to know how to setup images for the internet. This tutorial will give you some guidelines on resizing and quality. Don't forget to watch the video at the bottom for more information. Website Images JPG vs GIF Below is a table that shows how they work (and don't)
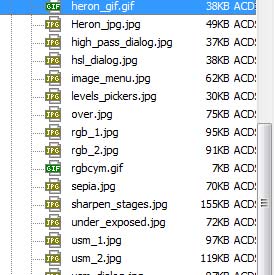
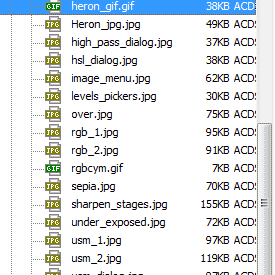
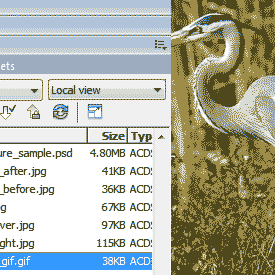
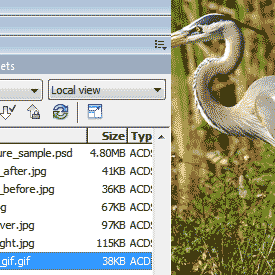
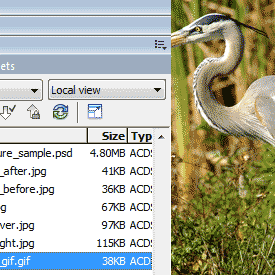
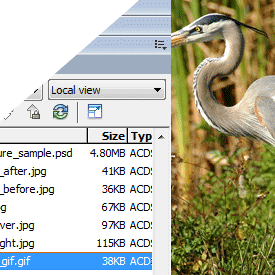
If you look at the bird (heron) at the top, you'll see that it looks good in the Jpg, but a little grainy in the Gif. That's because I saved it as a Gif with 32 colors out of a maximum of 256 for this example. Yes, you can only show 256 colors in a gif and that is it's major limitation. You'll also notice that the gif did a great job on displaying the text in the bottom images, while the jpg is not nearly as crisp. Almost all of the screenshots on this site are gifs, while the photos are images.
JPG's Below are four jpg's save at different levels of quality.
Now in this heron image, you don't see a lot difference - this goes back to my message that you should treat each image differently. Your goal for online displays is to keep your images as small as possible while retaining quality. Here are two final jpg's saved at differing qualities. Here you can see more a difference (especially around the top of the lighthouse).
If I'm saving an image for an online gallery, I'll save it at a very high quality. Yes, it will take longer to load, but I want to show my images at their best. Most viewers visiting will want to see better quality images and expect to wait a little longer. Of course, everyone has their limits. If I am just posting an image on a blog to enhance the writing, I will use a file with a smaller files size. Visitors will want to read, and not wait for an image to download. You also have to think about how many images will be on a page - the total size could add up quickly. Sometimes you have to post a big sharp image. In this case, it's a good idea to add a thumbnail (smaller image) on the page that links to the larger image. GIF's
I'm sure you noticed that the Heron looks better the more colors you add, but did you also see how the screenshot improves as well (look at the area around 'Local View')? The transparency is added by deleting part of the image. As long as your image is not on the 'background' layer or flattened you'll be able to create a transparent section. Creating an Online Photo Gallery
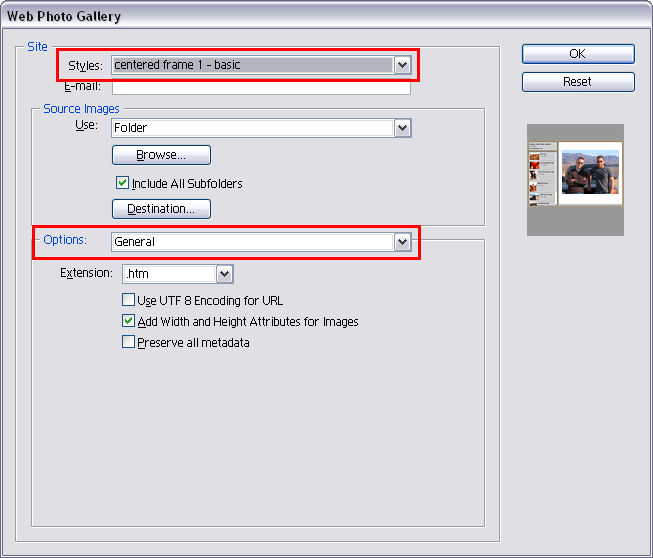
Photoshop has a great tool for creating a gallery of images you can post on your website. It is an automated process that creates the HTML pages and resizes your images - all in a matter of minutes. The only limitation is in the size of the images in the galleries. You can always customize the pages after the album is made (if you have the power). I'm not going to go in great detail on this because there are so many options. To start the process, navigate to File > Automate > Web Photo Gallery. When you do this, you'll see a dialog box pop up.
In the image above, I have highlighted two areas. These options offer the most variation. You can select from a number of styles, or templates. The Options droplist allows to make changes to the style you have selected. You also need to select the Source folder (where your original images are stored) and the Destination folder (where you want the gallery to be saved). If you have a number of images on your drive, play around with the various options and find a style that you like. Remember, if you are using an image on a web pages, resize it to the size that it will be used at on the page (save the original). If you put a 3000x2000 pixel image on your site and then force it to be 300x200, you will still have to load the large image and it will slow down your page. You'll often see this when people have a number of large images on a page, but they appear to be small - what a pain in the butt to have to wait! Email Use the same guidelines as above, as far as quality goes. Conclusion Reference
|
||||||||||||||||||||||||||||||||||||||||
<< Previous Tutorial |
Return to List |
Next Tutorial >> |
||||||||||||||||||||||||||||||||||||||
Owned and operated by The Art Department, Chester, NE |
Last Update: |